Редактирование WordPress шаблонов.
Категория: Компьютеры и Интернет
| Автор: 448
| Опубликовано: 08.07.2009
Наверника многие блогеры сталкивались с тем что их что-то не устраивает в с теме своего блога, и надо исправить какую-то мелочь. Для людей которые хорошо разбираются в php или html это не вызовет никаких проблем. Но я например на столько сильно забыл весь html что наверно сейчас не смогу написать простую таблицу без того чтобы не заглянуть в какой нибудь справочник, а иногда приходится делать что-то действительно серьёзное. Короче я хочу поделиться с Вами простым способом редактирования WordPress тем.
Многие уже знают что такое Firebug, а кто не знает обязательно посетите домашнюю страницу фаербага и прочитайте по подробнее. Firebug это мощное дополнение для браузера Firefox, разработанное специально для web-разработчиков. Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox'ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр html кода страницы, со всеми стилями относящими к определённому элементу и удобное редактирование разметки. Сейчас я покажу на примере как всё легко и просто.
Мой пример.
Первый раз когда я столкнулся с необходимостью редактировать шаблон, когда добавлял «Хлебные крошки» на свой блог. После того как я вставил нужный код в мой шаблон хлебные крошки выглядели так.

Меня это не устроило и я решил внести следующие изменения.
- Увеличить размер шрифта
- Передвинуть в право и вниз
Вот как это просто делается пр помощи фаербага.
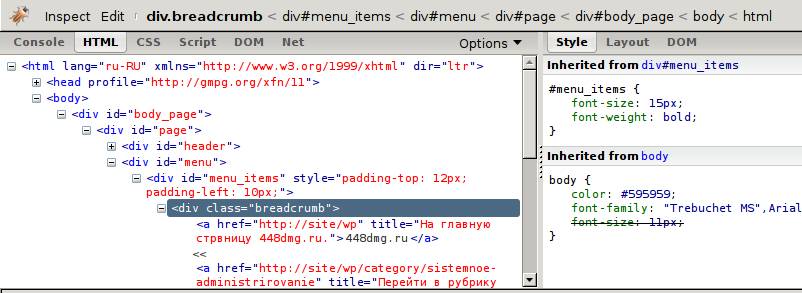
Открываете в Firefox'е страницу, которую хотите отредактировать, и запускаете Firebug (нажмите Инструменты-->Firebug-->Open Firebug или нажмите на картинку жука снизу окна браузера). Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
После того как нужный блок найден кликнете на него и в правой части окна Firebug'а появится все стили действующие на этот блок. Теперь чтобы увеличить шрифт меняем значение параметра font-size на 15px и видим как прямо на глазах шрифт «Хлебных крошек» меняется у нас на страницы. Тек же нажимаем правой кнопкой мышки рядом с списком параметров и из всплывающего меню выбираем «New Property» и добавляем новый параметр font-weight со значением bold, этим мы поменяли шрифт на жирный. Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.

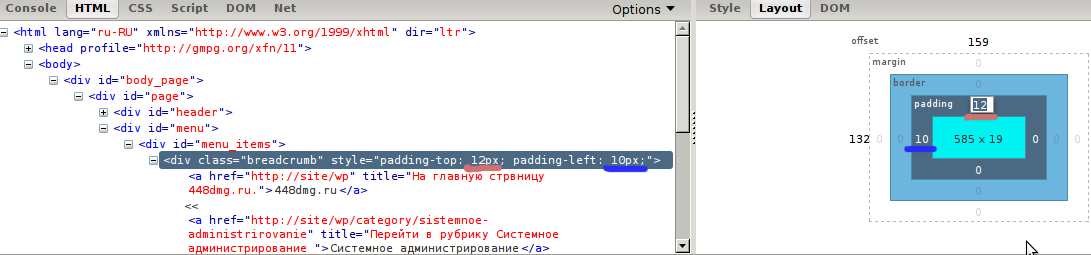
Теперь осталось разобраться со смещением. Если то что мы сделали я ещё можно бы сделать и без Firebug'а, то о существовании таких параметров как padding и margion я и представления не имел, ну обо всём по порядку. Теперь в правой части окна Firebug открываем закладку «Layout» появится «слои разметки» назову это так. Опять же при наведении мышки FireBug нам всё подсвечивает. Методом тыка выставляете нужное значение так как Вам надо, в моём случае padding-top: 12px; padding-left: 10px; и «Хлебных крошек» сдвигаются вниз на 12 пикселей и на 10 вправо. Картинка кликабельна.

После установки всех параметров Firebug автоматически добавит в html код в левой части окна все стили(сам html файл он не правит). Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
style="font-size:15px; font-weight:bold; padding-top: 12px; padding-left: 10px;"
и добавить их в нужное место в шаблоне или добавить в файл стилей.
Всё я показал Вам как легко редактировать шаблоны без глубоких знаний html и опыта вёрстки. Firebug имеет очень большой функционал, и с его помощи очень легко как разрабатывать сайты так и править уже готовые, спасибо за внимание.
Посмотреть как всё получилось можете на моём блоге 448dmg.ru, может найдёте ещё чего-нибудь интересное. Домашняя страниця Firebug'а
 КАТАЛОГ СТАТЕЙ.
КАТАЛОГ СТАТЕЙ.





