Начнем с того, что суть моей статьи в первую очередь заключается в создании удобной модели верстки наших проектов. Иногда гуляя по сети, я натыкаюсь на очень хорошо сделанные веб – сайты, но когда, начинаю разглядывать внутреннюю структуру сайта я ужасаюсь. Дело в том, что при создание сайтов разной сложности и структуры, я наработал немалый опыт и могу уверенно вам сказать, что через несколько дней, когда заказчик просит поменять в каком-то разделе цветовую схему, шрифты или еще что либо. Не очень легко это сделать, а если еще эту верстку делал другой человек то это проблематично. Но если изначально спроектировать модель, то можно очень даже легко редактировать сайт. И так наша задача состоит в том, чтобы создать модель качественной верстки, в которой с легкостью бы ориентировались другие редакторы.
Вы, наверное, спросите, что же это за модель качественной верстки. Во-первых, это изначально грамотно спроектированная структура всех файлов. Во-вторых, это заранее логически разбитые таблицы стилей (CSS) и вынесенные в отдельные файлы. Ну и, конечно же, валидный HTML. Модель качественной верстки это так же означает, то что после того как она готова, ее с легкостью могут редактировать другие верстальщики.
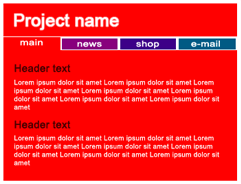
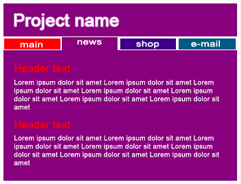
И так предположим у нас есть некий сайт, он состоит из 4-ех страниц, причем у каждой страницы своя цветовая схема, но шаблон HTML у всех страниц одинаковый.


На этих 2 картинках я примерно описал данную задачу. Теперь посмотрев на это нам необходимо разделить все что, мы имеем как минимум на 2 части, те которые встречаются на всех страницах и те которые относятся только к одной странице. Предлагаю следующую структуру нашего проекта, все файлы отныне мы будем называть своими именами для других редакторов, ибо они тоже должны здесь с легкостью ориентироваться.
../store/
/store/css/
/store/css/common.css – основная таблица стилей
/store/css/main.css – таблица стилей для странички «main»
/store/css/news.css – таблица стилей для странички «news»
/store/css/shop.css – таблица стилей для странички «shop»
/store/css/mail.css – таблица стилей для странички «e-Mail»
/store/i/ – здесь будут наши картинки
/main.html – страничка «main»
/news.html – страничка «news»
/shop.html – страничка «shop»
/mail.html – страничка «e-Mail»
Для начала нам нужен HTML шаблон для всех страниц. Предлагаю один из самых актуальных на сегодняшний день стилей верстки Div/XHTML strict (еще раз повторюсь, что объяснять сам HTML не основная задача моей статьи, так что, надеюсь на то, что всем понятно, что написано ниже):
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-US" lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="project keywords " />
<meta name="description" content="project description " />
<title>Project title</title>
<link rel="stylesheet" type="text/css" href="store/css/main.css" />
</head>
<body>
<div class=‛container‛>
<div class=‛header‛><img src=‛store/i/logo.gif‛ alt=‛Project slogan‛ /></div>
<ul class=‛top-menu‛>
<li class=‛main‛><a href=‛main.html‛>main</a></li>
<li class=‛news‛><a href=‛news.html‛>news</a></li>
<li class=‛shop‛><a href=‛shop.html‛>shop</a></li>
<li class=‛mail‛><a href=‛mail.html‛>e-mail </a></li>
</ul>
<div class=‛clear-all‛> </div>
<div class=‛content‛>
<h1>Header text</h1>
<p>Loren ipsum dolor sit amet.</p>
<p>Loren ipsum dolor sit amet.</p>
<h1>Header text</h1>
<p>Loren ipsum dolor sit amet.</p>
<p>Loren ipsum dolor sit amet.</p>
</div>
</div>
</body>
</html>
И так мы имеем приличный шаблон страниц и внутреннюю структуру сайта, теперь самое время заняться созданием таблиц стиля для них. Начнем с основной таблицы стиля, в ней должны быть все общие стили элементов нашего сайта, которые встречаются на всех страница. Но из-за того, что в данном случае наш сайт имеет не одну цветовую схему, есть смысл отделить цветовые схемы в отдельные файлы, от основной таблицы стилей, для удобства их редактирования.
Файл common.css - в нем мы описываем основные стили для наших страниц, такие как ширина, высота, размеры шрифтов, отступы и т.д.:
body {height:100%;
font: 100% Arial,Arial Narrow; -- не лишайте пользователя возможности менять размер текста
padding:0;
margin:0;
background: #FFF;
overflow:auto; -- не отображает скрол когда страница подходит под размеры окна браузера
}
h1, h2, h3, h4, h5, h6, p {
margin: 0;
padding: 0;
border: 0;
text-align: left;
}
ul, li {
padding: 0;
margin: 0;
list-style: none;
}
img {
border: 0;
}
a {
font-size: 0.8em;
text-decoration: underline;
}
.clear-all {
line-height: 0;
height: 0;
clear: both;
font-size: 0;
margin: 0;
padding: 0;
position: static;
float: none;
display: block;
}
/* Привыкайте к структурированным таблицам стиля, облегчает возможность редактирования */
div.container {
width: 750px;
margin: 10px auto;
}
div.container div.header {
height: 150px;
background: red;
}
div.container div.header img {
position: relative;
top: 20px;
left: 20px;
}
div.container ul.top-menu li {
display: block;
padding:3px;
float: left;
}
div.container ul.top-menu li a {
display: block;
font-size: 1em;
height:20px;
text-align: center;
padding:3px 10px;
}
div.container div.content {
padding:0 20px 20px 20px;
}
div.container div.content h1 {
font-size: 1.2em;
padding-bottom:5px;
padding-top:20px;
}
div.container div.content p {
font-size: 0.8em;
padding:5px 0;
}
Файл main.css - в нем мы описываем все, что встречается только в этой странице, в данном случае это только цветовая схема, но никто нам не запрещает добавлять сюда еще, что - либо касающееся именно этой страницы:
/* и так первое это объединение объектов, в одну группу */import (‘common.css’); -- подключаем главную таблицу стилей
div.container div.header,
div.container div.content {
background-color: red;
}
div.container div.content h1 {
color: #57001f;
}
div.container div.content p {
color: #FFF;
}
… далее могут идти какие-то дополнительные стили к этой странице
Файл news.css:
/* и так первое это объединение объектов, в одну группу */import (‘common.css’); -- подключаем главную таблицу стилей
div.container div.header,
div.container div.content {
background-color: #88007d;
}
div.container div.content h1 {
color: red;
}
div.container div.content p {
color: #FFF;
}
… далее могут идти какие-то дополнительные стили к этой странице
Ну, вот, в общем - то и все, теперь мы просто к каждой странице подключаем нужную таблицу стилей и имеем: качественно и валидно оформленный HTML (чистый), интуитивно понятную другим редакторам внутреннюю структуру сайта и готовые к любым экспериментам таблицы стилей (что не очень часто встречается в сети). Попробуйте продумать собственную модель, ведь может она получиться куда лучше предложенной мной, экспериментируйте, и все у вас получится.
студия Веб-дизайна Luxoris - создание и раскрутка сайтов
 КАТАЛОГ СТАТЕЙ.
КАТАЛОГ СТАТЕЙ.